

The structure of our project should look like this: The new features of Bootstrap 4 Download the Bootstrap 4 library and use it locally. You can install Bootstrap 4 by running this command npm install bootstrapīy including this link in your project between head tags: ģ. There are three ways to install and include Bootstrap 4 for your project: We will cover the topics below while building the website: Prerequisitesīefore starting, there are some skills you’ll have to know in order to learn and use the Bootstrap framework: In this article, we are going to build a website using Bootstrap 4. There are many versions of Bootstrap with version 4 being the latest.
#Bootstrap builder tutorial how to#
Unlike many other web frameworks, Bootstrap concerns itself with front-end development only.” - Wikipedia Hi, before we start check out my full class to learn Bootstrap 4 ,where you will learn new features of bootstrap and how to use them to build better user experiences. It contains HTML- and CSS-based design templates for everything from typography, forms, buttons, navigation and other interface components as well as JavaScript extensions.

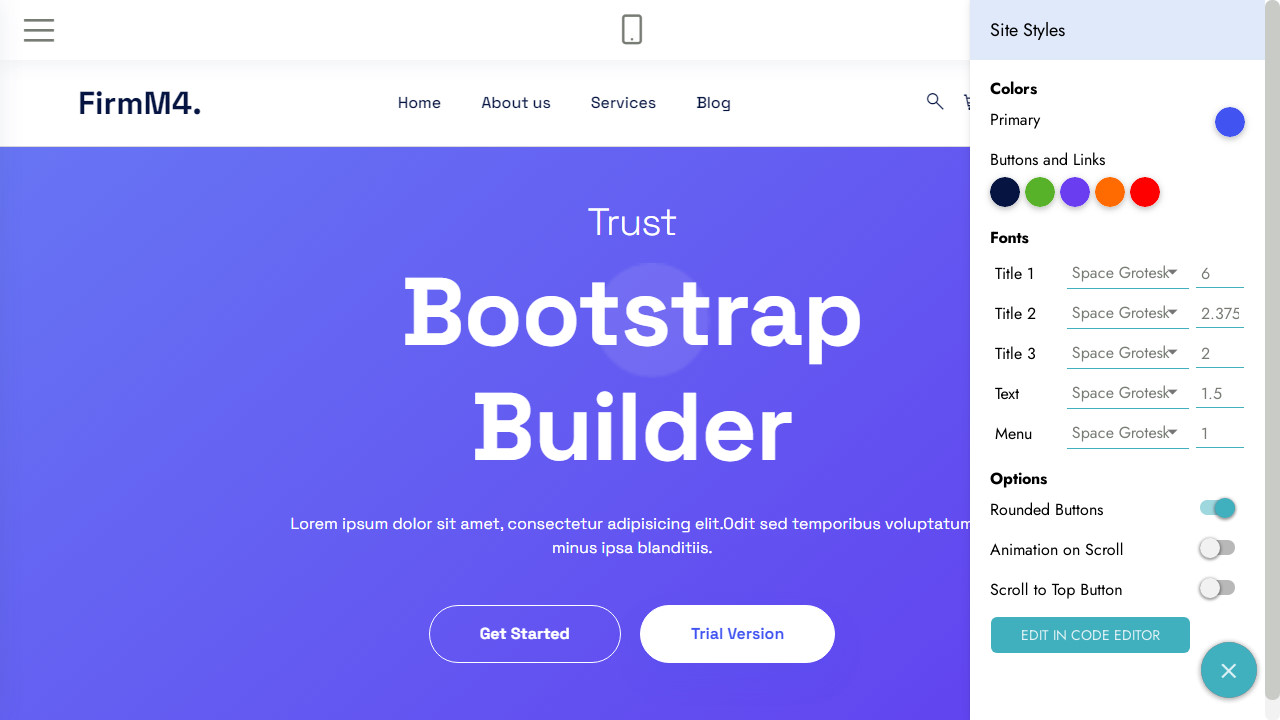
By Learn Bootstrap 4 in 30 minutes by building a landing page website from templatetoaster A guide for beginners “Bootstrap is a free, open-source front-end library for designing websites and web applications.


 0 kommentar(er)
0 kommentar(er)
